Webライターがクライアントから案件を受注した際、記事構成から依頼を受けることがありますよね。

…まずは、構成の作成後にご提出ください。弊社承認後、Webライティングに取り掛かっていただきます。今回のテーマは、「SEO」でお願い致します。

か…かしこまりました(初めての記事構成でどうしたらよいか分からない反応)。
今回は、このような悩みについて解決していきたいと思います。
Webライターの仕事内容について詳しく知りたい方は、こちらの記事を参考にしてください。
Webライターが受注する案件には、大きく分けてこちらの2種類があります。
- 構成に沿った内容でWebライティングする案件
- Web上で調べて、記事構成からライティングまですべて対応する案件
しかし、記事構成に慣れていない方は、クライアントからの依頼とはいえ、上手に構成を組み立てることができるのか不安ですよね。
本記事では、Webライターが記事構成を組み立てる手順をテーマに解説しています。
ぜひ、最後までご覧ください。
Webライターが記事構成を考える前にやるべき3つのことを解説!

Webライターが記事の構成を考える前に、準備しておくべきことがあります。やるべきポイントは、次の3つです。
- クライアントの意向
- テーマ分析
- Webライティングの方向性の理解
それでは、詳しくみていきましょう。
クライアントの意向を把握する
Webライターにとってのクライアントとは、記事の受注元です。クライアントに関する情報を下調べしておかなければ、今後Webライティングする際の方向性が定まりません。
それでは、具体的にどのような視点で意向を理解するのでしょうか。それは、次の2つをポイントとして押さえてください。
- 所在地や連絡先、事業内容などの基本情報
- 公式ホームページに記載してある文体
つまり、クライアントがどこの誰かということを把握することが大切です。
案件を受注した際、

こちらのURL(https://〇〇~)を参考にしてください。
と、要望がある場合は、その参考URLを見てクライアントの意向を把握するように努めましょう。
ポイント:クライアントがどこの誰かを把握する
提示されたテーマを事前に分析する
クライアントから案件を受注した際、あらかじめテーマも指定されますよね。実はこのテーマ分析、その後の記事の方向性を定めるのに大変重要な工程の1つです。
例えば、ビジネスをテーマに取り扱う記事に、スポーツの情報は不要ですよね。ビジネスのテーマでWebライティングするなら、ビジネスのテーマに特化した情報を分析しなければなりません。
具体的には、次の手順でテーマ分析を行います。
手順① 指定テーマを検索エンジンに入力して結果を確認する
手順② 表示された上位3記事の内容を理解する
手順③ なぜ上位表示しているのかを考える
上記の手順で知り得た情報は、その後スムーズに構成を組み立てるのに役立ちます。
ポイント:テーマ分析は実際に検索して、その内容を理解することが大切
クライアントが示す方向性を理解する
Webライターの仕事は、クライアントの意向をそのまま文章で表現することです。
ここでは、SEOライティングと勘違いしやすいので、まず、WebライティングとSEOライティングの違いについて簡単に理解しておきましょう。
- Webライティング:クライアントの意向に沿ったライティング
- SEOライティング:検索エンジンで上位表示させるライティング
ここでのWebライティングの目的は、クライアントの示す方向性を理解してライティングすることです。
検索エンジンでSEO評価されるためにライティングすることではありません。勘違いしやすいので、十分注意しましょう。
つまり、クライアントが何を伝えたいのかをしっかり理解する必要があります。この段階で、頻繁にやり取りが発生するケースも少なくありません。
お互いに、十分理解し合えるように情報交換することが大切です。
ポイント:クライアントが読者に伝えたいことを理解する
構成を組み立てる前のWebライティングはNG!

残念ながら、Webライティング前の構成について、次のように考えている方がいます。

Webライティングする前に構成を組み立てなければなりませんよ!

え~。めんどくさいから嫌です。Webライティングしながら構成も一緒に考えていきますから大丈夫ですよ!
中級Webライター「チューライ」のように、Webライティングをしながら構成を組み立てることは、絶対にやめてください。
この記事を読んだ方で、もしかして…と思った方は、今この瞬間からWebライティングのやり方を見直しましょう。

なぜ構成を組み立ててからじゃないと、Webライティングしたらいけないのですか?
このように疑問を持つWebライターもいることでしょう。
その答えは、記事の方向性がブレるからです。
一般的にWebライターが案件を獲得するテーマは、そのWebライターが得意としている分野です。そのため、ある程度知識が豊富で、スムーズにライティングが進むことでしょう。
しかし、ここで1つ注意しなければなりません。
そのライティングしている内容は、本当にクライアントの要望に沿っているでしょうか?
誰でも経験があるとは思いますが、得意なことを他人に教えるとき、余計なことまで教えることがあると思います。
ここでは、筆者「愛T」の得意分野で具体例を1つ紹介します。

それでは、「愛T」様の考えるSEO対策の基本について教えてください。

はい。SEO対策の基本は、読者をいかに満足させるかということです。読者が欲しい情報、読みやすい文章を意識しなければなりません。
最近だと、2020年5月にGoogleアップデートが実施されました。度重なるアップデートにより、記事の品質が問われ…(以下省略)
お分かりいただけたでしょうか。
ここでのクライアントはSEOの基本にだけ触れていますが、愛Tは、なぜかGoogleアップデートの話までしていますよね。
クライアントにとっては、Googleアップデートの情報は不要です。
これはほんの一部ですが、皆さんも心当たりがあるのではないでしょうか。
つまり、Webライティングをする前に構成を組み立て、記事の内容がブレないようにすることが大切なのです。
ポイント:記事の内容がブレないようにするためには、Webライティング前に構成を組み立てることが大切
【プロが教える】Webライターが記事構成を組み立てる3つの手順を解説!

筆者は、副業Webライターとして約3年の経歴があります。そのなかでも、構成の作成から依頼してくるクライアントも数多くいました。
前述しましたが、スムーズに構成を組み立てるためには、クライアントから提示されたテーマを事前に分析しておくことが大切です。
そして、どのような内容でWebライティングを進めていくのか、というところまで考えておくことで、よりスピーディなWebライティングができるはず。具体的には、次のような手順で構成を組み立てていきます。
- 大見出しを構成する
- 中見出しを構成する
- 構成全体を確認して微調整する
ここでは、具体的にWebライターが記事構成を組み立てる手順について解説していきます。
手順① 大見出し(h2タグ)を組み立てる
クライアントから提示されたテーマを分析後、Webライティングの方向性まで定めたら、大枠でどのような内容で進めていくのかを検討しましょう。
とはいえ、初心者Webライターにとっては文章の「始まり方」が難しいと感じるはず。そのような方は、次の2つを参考にしてください。
- テーマ内で読者の悩みを共感する
- テーマ分析で確認した記事の始まり方をリライトする
大見出し(h2タグ)の構成が難しい方は、上記を参考にするとよいでしょう。
大見出しの構成を組み立てる時点で読者の悩みを想像し、共感した思いをそのまま書き出してください。それが、読者にとっての興味に繋がるはずです。
ポイント:大見出しで読者の悩みにアプローチして興味を惹くことが大切
手順② 組み立てた大見出しを中見出し(h3タグ)で細分化する
手順①の大見出しの構成は、あくまでも概要を押さえます。中見出し(h3タグ)では、大見出しの内容を具体化していきます。
ここで、クライアントが読者に伝えたいことの詳細をまとめて、中見出しに反映させましょう。

中見出し…どうやって構成を組み立てればよいのか分かりません。
とはいえ、中級Webライター「チューライ」のように、中見出しの構成を組み立てる具体的な方法が分からないという方もいることでしょう。
下記、2つのポイントを参考にしてください。
- 読者の悩みに対しての原因や解決方法を盛り込む
- クライアントの意向をそのまま引用する
中見出しの構成を考えているWebライターは、おそらく記事をどのように展開しようか迷っていることと思います。
中見出しの記事構成を考えるコツは、次のステップを理解することです。
ステップ① 大見出しの内容に対しての原因を追究する
ステップ② 大見出しの内容に対しての解決策を追求する
ステップ③ クライアントの意向に沿っているか確認する
上記ステップを理解すれば、自然な流れで中見出しを構成することができるようになるでしょう。
ポイント:中見出しでは、大見出しの内容に対しての悩みを追求する
手順③ 組み立てた構成を見て記事の全体像が分かるかどうか判断する
この段階では、大見出し(h2タグ)と中見出し(h3タグ)の構成が組み立てられていることでしょう。
ここで、1つ注意しなければならないことがあります。それは、構成全体を見て、記事の全体像が分かるかどうかということです。
一般的に、「よい構成」の特徴として、構成だけで記事全体の概要を把握することが挙げられます。それだけ、構成での分かりやすさは重要だということです。
そもそも、構成で記事内容が分かりにくければ、その後のWebライティングで分かりやすく読者に伝えることはできませんよね。
ポイント:構成の段階で分かりにくければ、読者にもしっかりと伝えることができない
Webライターが上手に記事構成を組み立てるための6つのポイント!

Webライターが構成を組み立てるときの重要ポイントをまとめました。

初心者Webライターの私でもさっきの手順通りにすれば、構成が組み立てられそうです。でも、上手に構成を組み立てるためのコツも教えてもらえませんか?
実のところ、初級Webライター「ショライ」のように、構成の組み立て方を覚えただけでは通用しません。
次の6つのポイントを押さえて、上手に構成が組み立てられるようにしましょう。
- 冒頭で述べた結論と繋げる
- 大見出しに指定キーワードを含める
- 中見出しに指定キーワードか共起語を含める
- テーマに対して疑問を掘り下げる
- 適切な形での構成
- 記事全体が構成だけで理解できる
それでは、詳しくみていきましょう。
ポイント① 冒頭と末尾のまとめで結論を述べられる構成にする
Webライティングでは、冒頭で結論を述べることが鉄則です。
その理由は、読者はいち早く目的とする情報が知りたいからです。また、Webで文章を読むとき、多くの方は飛ばしながら読みますよね。
根本的に、読者はWebで表示された文章を、事細かく読むことはありません。
そのため、冒頭と結論で結論を述べることが重要なのです。
今回は、Webライティングの構成がテーマですので、冒頭で結論を述べて大見出し(h2タグ)に繋げるコツを紹介します。
そもそも、冒頭で結論付けた後、自然な流れで大見出しに繋げなければなりません。次の2つを意識してください。
- 結論に対して、なぜ?と掘り下げる
- 自身専用のひな型を作っておく
冒頭のひな型をある程度考えておくとよいでしょう。また、末尾のまとめは、記事の全体を簡単にまとめてください。
下記に、プロのWebライター「愛T」の冒頭部分のひな型を紹介しておきますので、ぜひ活用してください。
ここでは、先ほどの「SEOの基本」についての冒頭を例に紹介していきます。
【コピペOK】プロのWebライター「愛T」の冒頭部分のひな型解説!
読者の悩みを述べる
例文)SEO対策の基本が知りたいですよね。
悩みを解決するためにどうしたらよいのか述べる
例文)しかし、どのようにすればよいのか分からない方もいることでしょう。独学で勉強してもよいですが、まずは本記事を参考にしてください。
記事の概要を説明する
例文)ここでは、「キーワードの選定方法」「タイトルの付け方」などSEO対策の基本について解説しています。
結論付ける
例文)そもそも、SEOの基本の答えは「読者を満足させること」です。本記事を最後まで読むことで、SEOの基本が身に付きます。
読者に行動を促す
それでは、最後までご覧ください。
ポイント:読者の悩み→悩みの解決法→記事テーマの紹介→結論→行動の促し、この手順で冒頭から最初の大見出しに繋げる
ポイント② 大見出し(h2タグ)には指定キーワードを含める
Webライティングでも最低限のSEO対策は必要です。クライアントから指示される項目として、最も多いポイントの1つです。
また、クライアントからの要望がなくても、最低限の記事品質を保つために大見出し(h2タグ)には指定キーワードを入れるようにしてください。
ポイント③ 中見出し(h3タグ)には指定キーワードor共起語を含める
中見出し(h3タグ)も先ほどの大見出し同様、指定キーワードを入れましょう。ただし、構成が不自然な文章になる場合は、無理に入れる必要はありません。
そのときは、共起語を入れるようにしてください。

あの…共起語って何ですか?
共起語とは、指定キーワードと関連性が高い用語です。Webライター初心者にとって、共起語を理解することは難しいと思います。
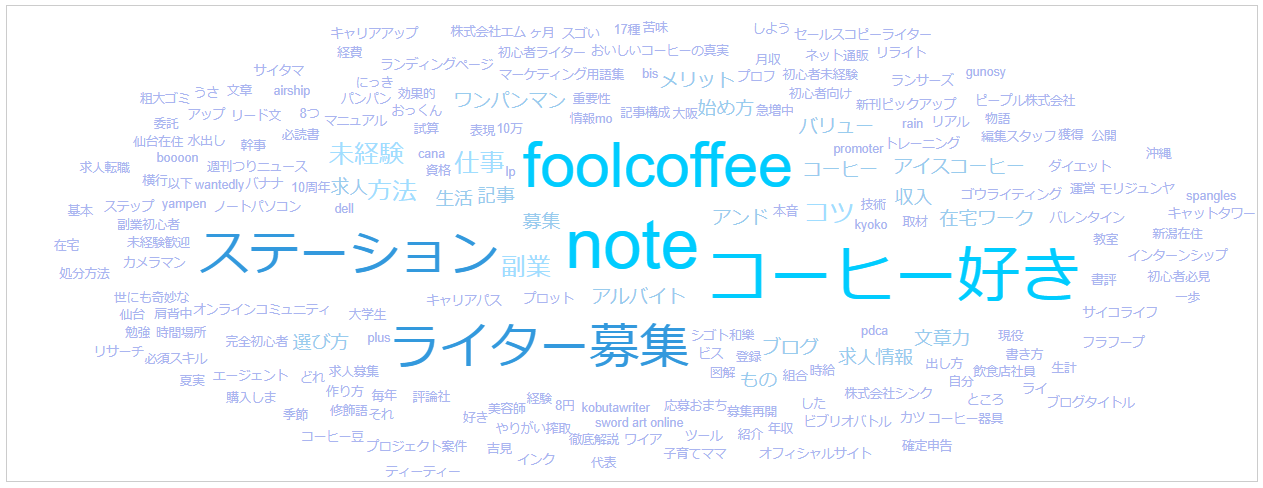
こちらの共起語分析の無料ツールを活用してください。例えば、共起語分析の無料ツールを開いて、Webライターの共起語を調べてみましょう。
すると、下図のように表示されます。

「note」「ステーション」「ライター募集」「コーヒー好き」など大きく文字が表示されていますよね。
この大きく表示されたキーワードが「Webライター」の共起語です。
このように、共起語のことを詳しく知らなくても、無料ツールを活用すれば初心者でもレベルの高い構成が組み立てることができます。
ポイント:共起語は無料ツールで確認しよう
ポイント④ テーマに対する疑問を3回掘り下げる
クライアントから提示されたテーマを「なぜ?」と掘り下げてください。例えば、先ほどの「SEOのテーマ」を例に考えてみましょう。
「SEO」をテーマにした掘り下げの例
1回目の掘り下げ:なぜSEOについて知りたいのか?
答え)検索エンジンで上位表示を狙っているから。
2回目の掘り下げ:なぜ上位表示したいのか?
答え)サイトからの集客が見込めるから。
3回目の掘り下げ:なぜ集客したいのか?
答え)売上アップを図りたいから。
ポイント:テーマを掘り下げた答えが、構成のヒントとなる
ポイント⑤ 見出し構成を適切な形で配置する
一般的に、見出しは「hタグ」と呼ばれています。
クライアントからの指示書のなかでも、hタグはよくみられますよね。このhタグには、次のようなルールが存在します。
- 本文で活用するhタグは「h2~h6」
- h2→h3→h4→h5→h6の順序で活用しなければならない
そもそも、h7タグなどは存在しませんし、h4タグの下位にh2タグを配置することはNGです。
ここでは、hタグのNG例を2パターン紹介します。
NG例①
h1タグはタイトルでのみ使用しますので、本文で使用することはありません。また、h7以下は存在しません。
<h1>大見出し</h1>:✖
<h2>大見出し</h2>:〇<h7>小見出し</h7>:✖
<h6>小見出し</h6>:〇
ポイント:本文で活用するhタグは「h2~h6」の範囲
NG例②
次のように、h3タグの下位にh2タグを配置することはできません。また、h3タグを飛ばして、h2タグの下位にh4タグを配置することもできません。
NGのケース
<h3>大見出し</h3>
<h2>中見出し</h2>
<h2>中見出し</h2>
<h2>大見出し</h2>
<h4>中見出し</h4>
<h4>中見出し</h4>
OKのケース
<h2>大見出し</h2>
<h3>中見出し</h3>
<h3>中見出し</h3>
<h2>大見出し</h2>
<h3>中見出し</h3>
<h3>中見出し</h3>
ポイント:hタグはルールに従って配置する
ポイント⑥ 記事の全体像が分かるような構成に仕上げる
記事構成が完成したら、まず全体を見てください。確認するポイントは次の2つです。
- 記事の全体像が理解できる
- クライアントからの要望が盛り込まれている
構成だけで記事全体が読み取れるようであれば問題ありません。また、クライアントからの要望も含まれているか確認しましょう。
もし、分かりにくい構成であったり、クライアントからの要望が盛り込まれていなかったりした場合は、再度構成を見直さなければなりません。
【実例あり】失敗しない!プロのWebライターが教える記事構成の参考例を紹介!

ここでは、実例をもとに失敗しない記事構成の作り方を紹介します。せっかくですので、本記事の構成をそのまま解説します。
本記事の構成はこちら。
- Webライターが記事構成を考える前にやるべき3つのことを解説!
- クライアントの意向を把握する
- 提示されたテーマを事前に分析する
- クライアントが示す方向性を理解する
- 構成を組み立てる前のWebライティングはNG!
- 【プロが教える】Webライターが記事構成を組み立てる3つの手順を解説!
- 手順① 大見出し(h2タグ)を組み立てる
- 手順② 組み立てた大見出しを中見出し(h3タグ)で細分化する
- 手順③ 組み立てた構成を見て記事の全体像が分かるかどうか判断する
- Webライターが上手に記事構成を組み立てるための6つのポイント!
- ポイント① 冒頭と末尾のまとめで結論を述べられる構成にする
- ポイント② 大見出し(h2タグ)には指定キーワードを含める
- ポイント③ 中見出し(h3タグ)には指定キーワードor共起語を含める
- ポイント④ テーマに対する疑問を3回掘り下げる
- ポイント⑤ 見出し構成を適切な形で配置する
- ポイント⑥ 記事の全体像が分かるような構成に仕上げる
- 【実例あり】失敗しない!プロのWebライターが教える記事構成の参考例を紹介!
- Webライターが記事を構成するときに活用できる「文章の型」を3つ紹介!
- おすすめの型① 5W1H
- おすすめの型② PREP法
- おすすめの型③ SDS法
- まとめ|クライアントの要望に応えられるWebライターを目指そう!
上記構成は、本記事で紹介した手順ですべて組み立てました。特に意識したポイントは、次の3つです。
- 指定キーワード
- 読者の悩み
- 構成をマスターした後の行動
ここでは、本記事で紹介した内容に+αの情報を公開します。ここまで読んだ方の多くは、Webライティングの構成の作り方が理解できたことでしょう。
しかし、構成が上手に作れるようになった「その先」についても簡単にふれていきます。
本記事の指定キーワードは「webライター 構成」。つまり本記事は、クライアントから案件を受注した際に、構成の組み立ても依頼されたケースを想定しています。
そして、受注した後に構成の組み立て方が分からないWebライター向けに、悩みを解決できる内容を紹介しています。
問題はその後です。
構成の組み立て方をマスターした後、さらに上手に文章が組み立てられるようになるためには「文章の型」を学ぶ必要があると考えました。
そこで、後半で「文章の型」を紹介するという流れで構成を組み立てています。
それでは、次章で「文章の型」について詳しくみていきましょう。
Webライターが記事を構成するときに活用できる「文章の型」を3つ紹介!

ここでは、Webライターが記事構成を組み立てるときに活用できる「文章の型」を紹介していきます。
おすすめの型① 5W1H
「5W1H」の型を活用することで、読者に内容を明確に伝えることができます。文章の型として意識するポイントは、次の6つです。
- Who:だれが
- When:いつ
- Where:どこで
- What:なにを
- Why:なぜ
- How:どのように
ポイント:6つの基本項目に沿ってWebライティングする
おすすめの型② PREP法
「PREP法」は主にビジネスシーンで活用される文章の型です。簡潔に説得力のあるWebライティングをしたいときに活用するとよいでしょう。意識するポイントは、次の4つです。
- Point:結論
- Reason:理由
- Example:具体例
- Point:結論
上記4つの頭文字をとって、PREP法と呼ばれています。
ポイント:結論→理由→具体例→結論の手順でWebライティングする
おすすめの型③ SDS法
「SDS法」は、読者が最も理解しやすい文章の型です。項目としては、次の3つだけですので記憶されやすく、かつ、印象付けやすいといえます。
- Summary:全体の概要
- Details:詳細の説明
- Summary:全体のまとめ
SDS法は、テレビのニュースや通販番組でよく活用される文章の型です。
ポイント:概要→詳細→まとめの手順でWebライティングする
まとめ|クライアントの要望に応えられるWebライターを目指そう!

いかがだったでしょうか。
今回は、Webライターが構成を組み立てるためのコツやノウハウを紹介してきました。これで、構成を組み立てたことのない方でも、安心してWebライティングできますね。
また、本記事の後半では「文章の型」を3つ紹介しました。この文章の型には、実は他にもいくつか種類があります。なかでも、「AIDCAS」はセールスライティングにおける強い訴求効果が得られます。
文章の型「AIDCAS」についての詳細は、こちらの記事で分かりやすく解説していますので、ぜひ参考にしてください。
もし分からなかったら、再度本記事を初めから熟読してください。
しかし、文章の型を理解して魅力的な構成が作れても、本文の品質が低ければ意味がありません。
高品質なWebライティングができるようになるコツは、こちらの記事で詳しく解説しています。
最後に、本記事の内容をまとめます。
- 提示されたテーマを分析する
- クライアントの要望を盛り込んだ構成を作成する
- しっかりと構成を組み立ててからWebライティングする
- 大見出し(h2)→中見出し(h3)と掘り下げながら構成を組み立てる
- 指定キーワードや共起語を構成に含める
- 文章の型を意識して構成する
本記事が、構成が組み立てられないWebライターの参考になれば幸いです。




コメント